راهنمای پیش بارگذار وبگاه Safelayout
نصب و راه اندازی
موارد مورد نیاز افزونه
- وردپرس 4.7 یا بالاتر
- PHP 5.0 یا بالاتر
نصب پیش بارگذار وبگاه Safelayout
- به بخش افزونه ها در داشبورد وردپرس خود بروید.
- بر روی دکمه افزودن کلیک کنید.
- بر روی دکمه بارگذاری افزونه کلیک کنید.
- فایل زیپ افزونه را یافته و انتخاب کنید، سپس بر روی دکمه نصب کلیک کنید.
- با کلیک بر روی دکمه فعالکردن افزونه، افزونه را فعال کنید.
- از منوی تنظیمات و زیرمنوی پیشبارگذار Safelayout برای پیکربندی افزونه استفاده کنید.
تنظیمات نمایش
برای تغییر تنظیمات نمایش، به بخش تنظیمات داشبورد وردپرس خود بروید، پیشبارگذار Safelayout را انتخاب کنید و روی تب تنظیمات نمایش کلیک کنید.
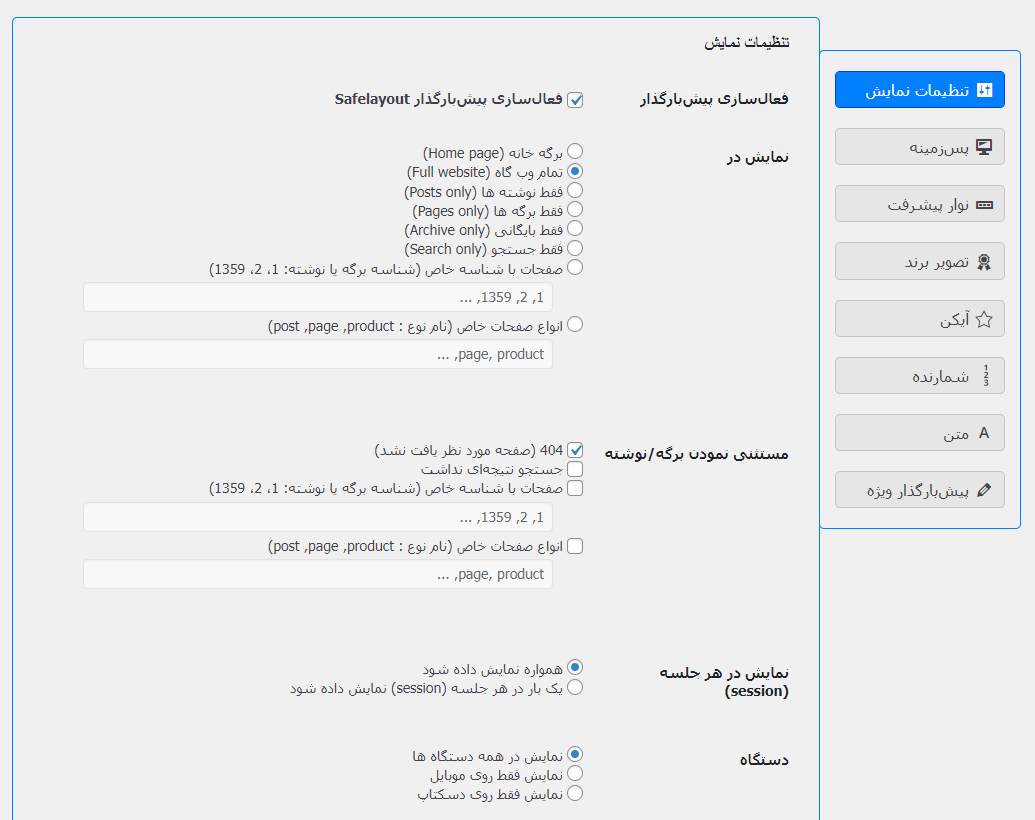
در این تب می توانید تنظیمات زیر را انجام دهید:
فعالسازی پیشبارگذار: در این قسمت می توانید پیش بارگذار را فعال یا غیرفعال کنید.
نمایش در: مشخص می کند که پیش بارگذار در کجا نمایش داده شود، فقط در صفحه خانه یا در تمام صفحات وب سایت شما. می توانید صفحاتی را با نوع یا شناسه آن انتخاب کنید تا پیش بارگذار فقط در آن صفحات نمایش یابد.
شما می توانید شناسه یک برگه یا نوشته را وقتی در حال ویرایش آن برگه یا نوشته هستید، در نوار آدرس مرورگر پیدا کنید. ( به عنوان مثال wp-admin/post.php?post=74&action=edit شناسه این نوشته 74 است )
مستثنی نمودن برگه/نوشته: صفحاتی که پیش بارگذار نباید در آنها نمایش داده شود، در این قسمت مشخص می شوند. می توانید صفحاتی را با نوع یا شناسه آن انتخاب کنید تا پیش بارگذار در آن صفحات نمایش داده نشود.
شما می توانید شناسه یک برگه یا نوشته را وقتی در حال ویرایش آن برگه یا نوشته هستید، در نوار آدرس مرورگر پیدا کنید. ( به عنوان مثال wp-admin/post.php?post=74&action=edit شناسه این نوشته 74 است )
نمایش در هر جلسه (session): در این قسمت می توانید مشخص کنید، پیش بارگذار تنها زمانی نمایش یابد، که یک بازدید کننده برای اولین بار از سایت شما بازدید می کند.
دستگاه: در این قسمت می توانید مشخص کنید، پیش بارگذار در همه دستگاه ها، فقط موبایل یا فقط دسکتاپ نمایش داده شود.

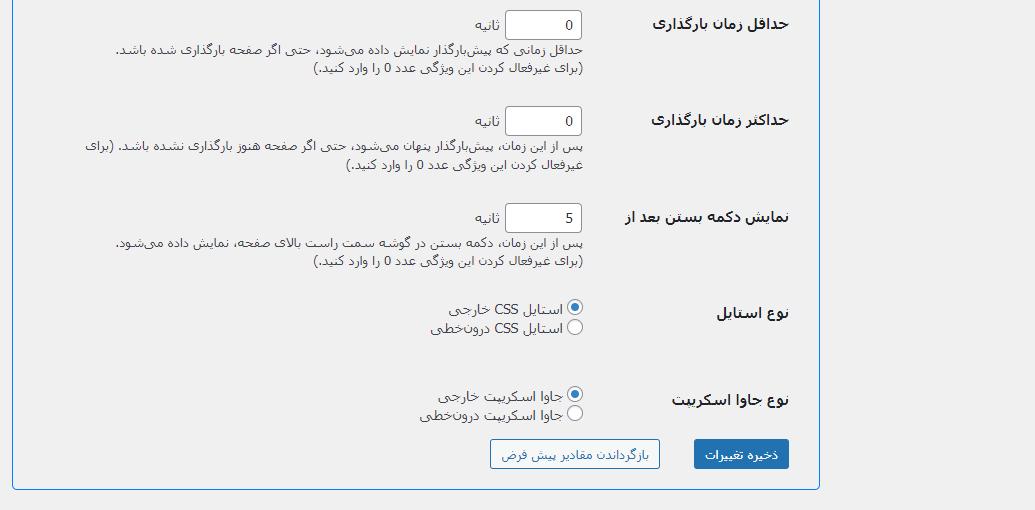
حداقل زمان بارگذاری: حداقل زمانی که پیش بارگذار نمایش داده می شود را مشخص می کند. حتی اگر صفحه بارگذاری شده باشد، پیش بارگذار تا پایان این زمان نمایش می یابد، مگر اینکه کاربر دکمه بستن پیش بارگذار را کلیک کند. (برای غیرفعال کردن این ویژگی عدد 0 را وارد کنید.)
حداکثر زمان بارگذاری: حداکثر زمانی که پیش بارگذار نمایش داده می شود را مشخص می کند. پس از این زمان، پیشبارگذار پنهان می شود، حتی اگر صفحه هنوز به طور کامل بارگذاری نشده باشد. (برای غیرفعال کردن این ویژگی عدد 0 را وارد کنید.)
نمایش دکمه بستن، بعد از: مشخص می کند دکمه بستن پیش بارگذار چه زمانی نمایش یابد. پس از این زمان، دکمه بستن در گوشه سمت راست بالای صفحه، نمایش داده می شود. (برای غیرفعال کردن این ویژگی عدد 0 را وارد کنید.)
نوع استایل: در این قسمت می توانید مشخص کنید، که استایل CSS به صورت درون خطی به سایت شما اضافه شود یا به صورت یک فایل CSS مجزا.
نوع جاوا اسکریپت: در این قسمت می توانید مشخص کنید، که کد جاوا اسکریپت به صورت درون خطی به سایت شما اضافه شود یا به صورت یک فایل js مجزا.

تنظیمات پسزمینه
برای تغییر تنظیمات پسزمینه، به بخش تنظیمات داشبورد وردپرس خود بروید، پیشبارگذار Safelayout را انتخاب کنید و روی تب پسزمینه کلیک کنید.
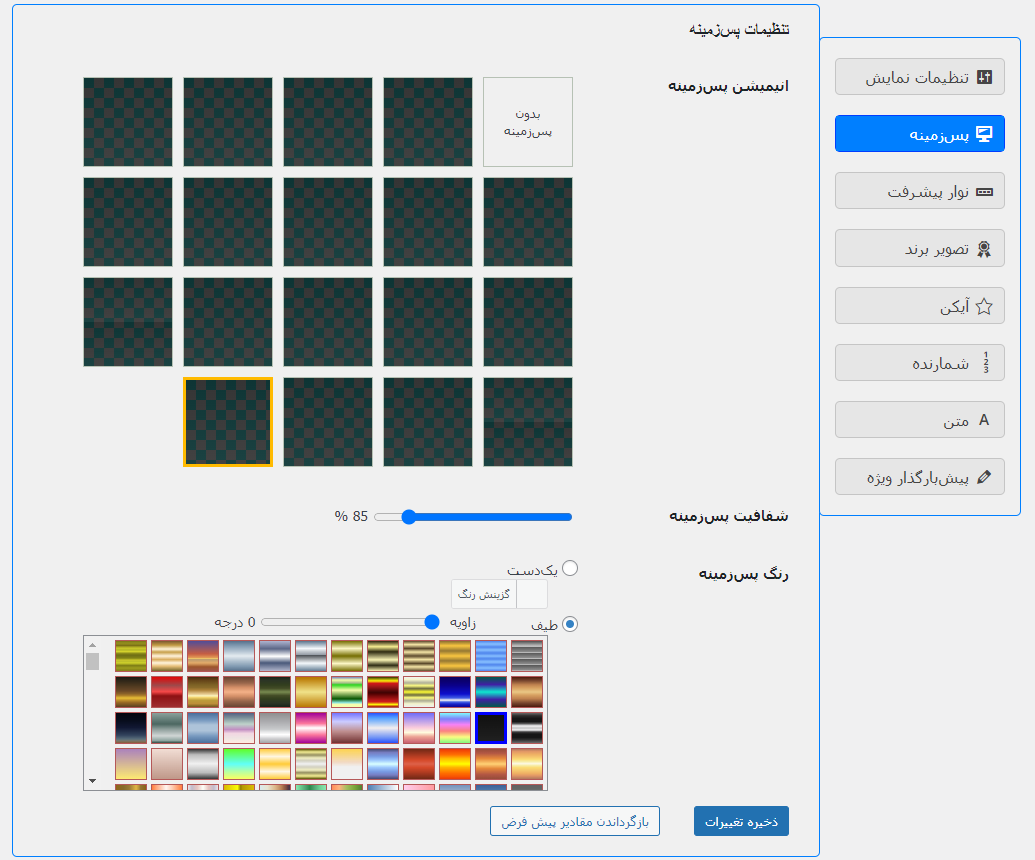
در این تب می توانید انیمیشن، شفافیت و رنگ پسزمینه را تنظیم کنید.
رنگ پسزمینه می تواند یک دست (Solid) یا طیف (Gradient) باشد. 431 طیف رنگی برای آیکن، نوار پیشرفت و پسزمینه در دسترس قرار دارد.

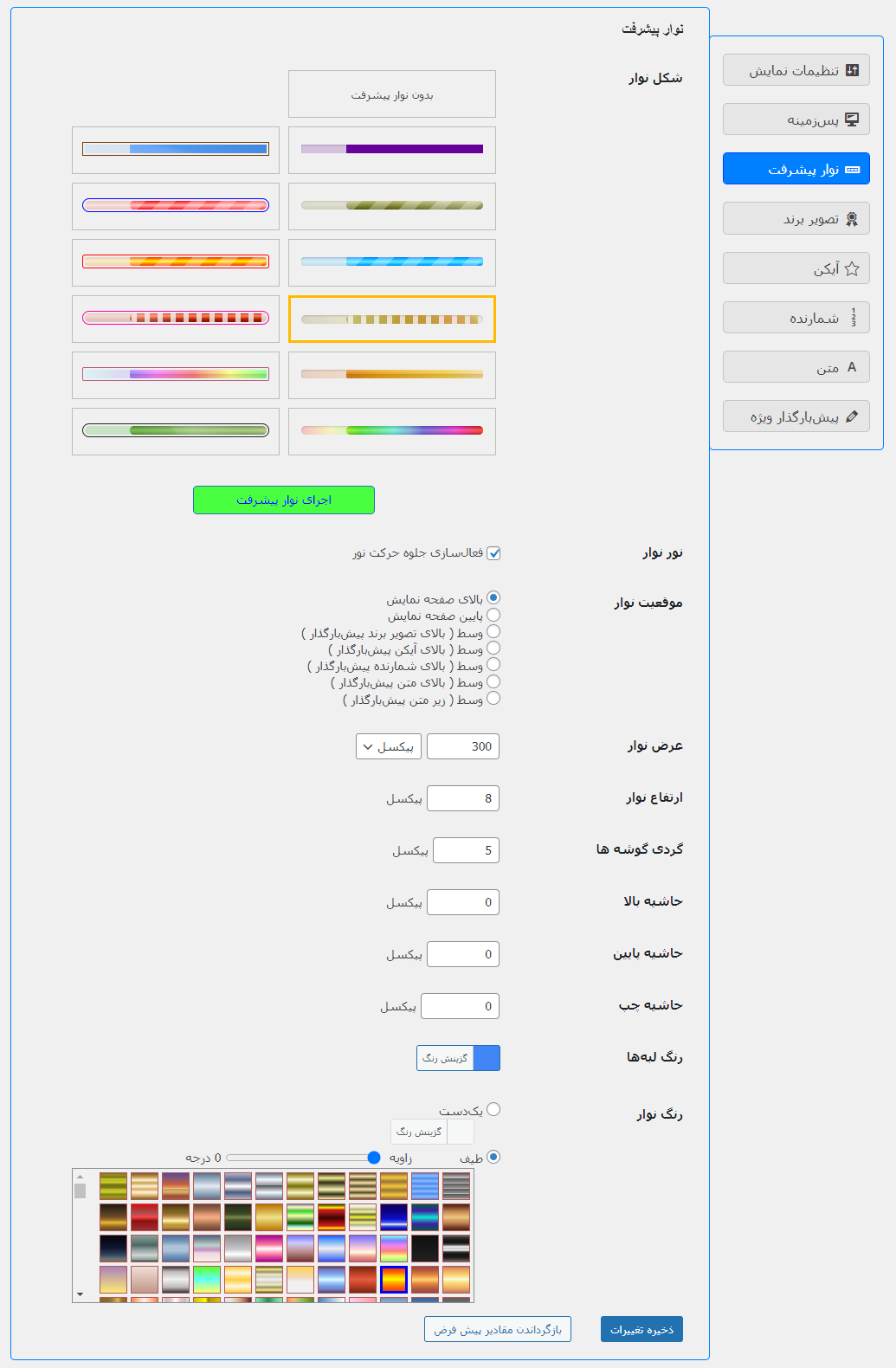
تنظیمات نوار پیشرفت
برای تغییر تنظیمات نوار پیشرفت، به بخش تنظیمات داشبورد وردپرس خود بروید، پیشبارگذار Safelayout را انتخاب کنید و روی تب نوار پیشرفت کلیک کنید.
در این تب می توانید شکل نوار، جلوه حرکت نور، رنگ نوار، موقعیت، عرض، ارتفاع، گردی گوشه ها، رنگ لبه ها، حاشیه بالا، حاشیه پایین و حاشیه چپ را تنظیم کنید.
رنگ نوار پیشرفت می تواند یک دست (Solid) یا طیف (Gradient) باشد. 431 طیف رنگی برای آیکن، نوار پیشرفت و پسزمینه در دسترس قرار دارد.

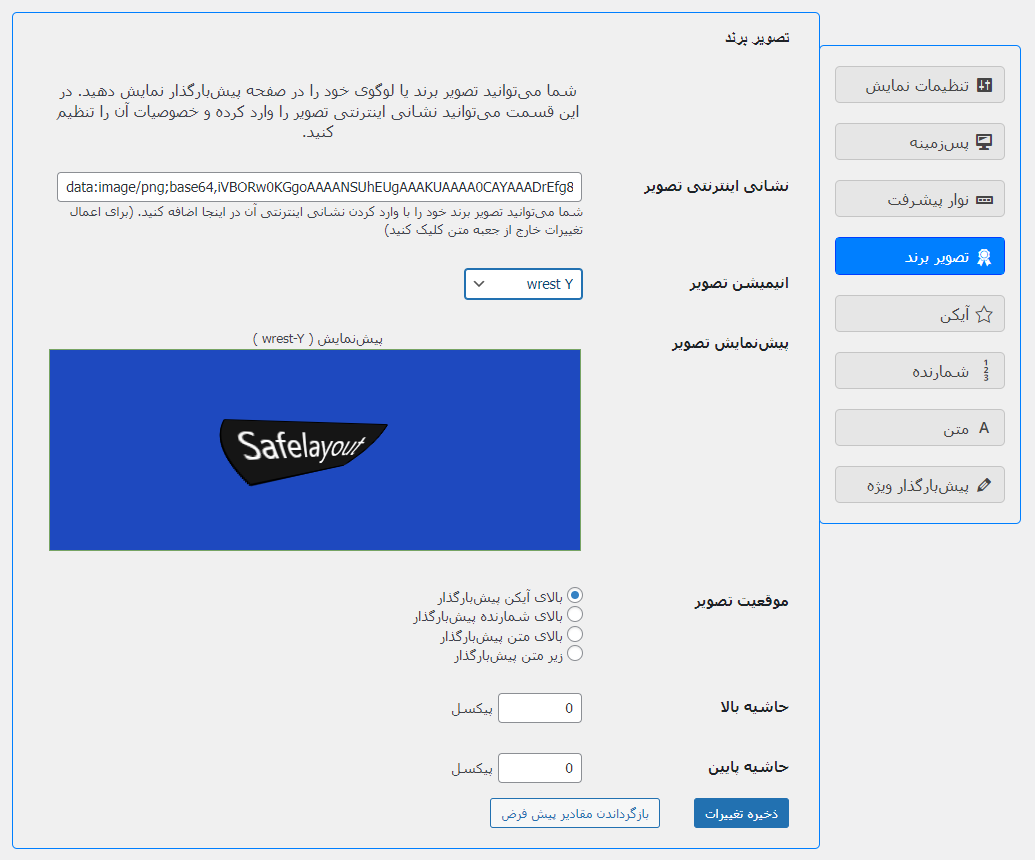
تنظیمات تصویر برند
شما میتوانید تصویر برند یا لوگوی خود را در صفحه پیشبارگذار نمایش دهید.
برای تغییر تنظیمات تصویر برند، به بخش تنظیمات داشبورد وردپرس خود بروید، پیشبارگذار Safelayout را انتخاب کنید و روی تب تصویر برند کلیک کنید.
در این تب می توانید نشانی اینترنتی تصویر، انیمیشن تصویر، موقعیت تصویر، حاشیه بالا و حاشیه پایین را تنظیم کنید.
شما همچنین می توانید از یک تصویر رمزگذاری شده base64 به عنوان نشانی اینترنتی تصویر استفاده کنید.
اگر نمیخواهید تصویر برند در پیشبارگذار نمایش داده شود، به سادگی نشانی اینترنتی تصویر را حذف کنید.

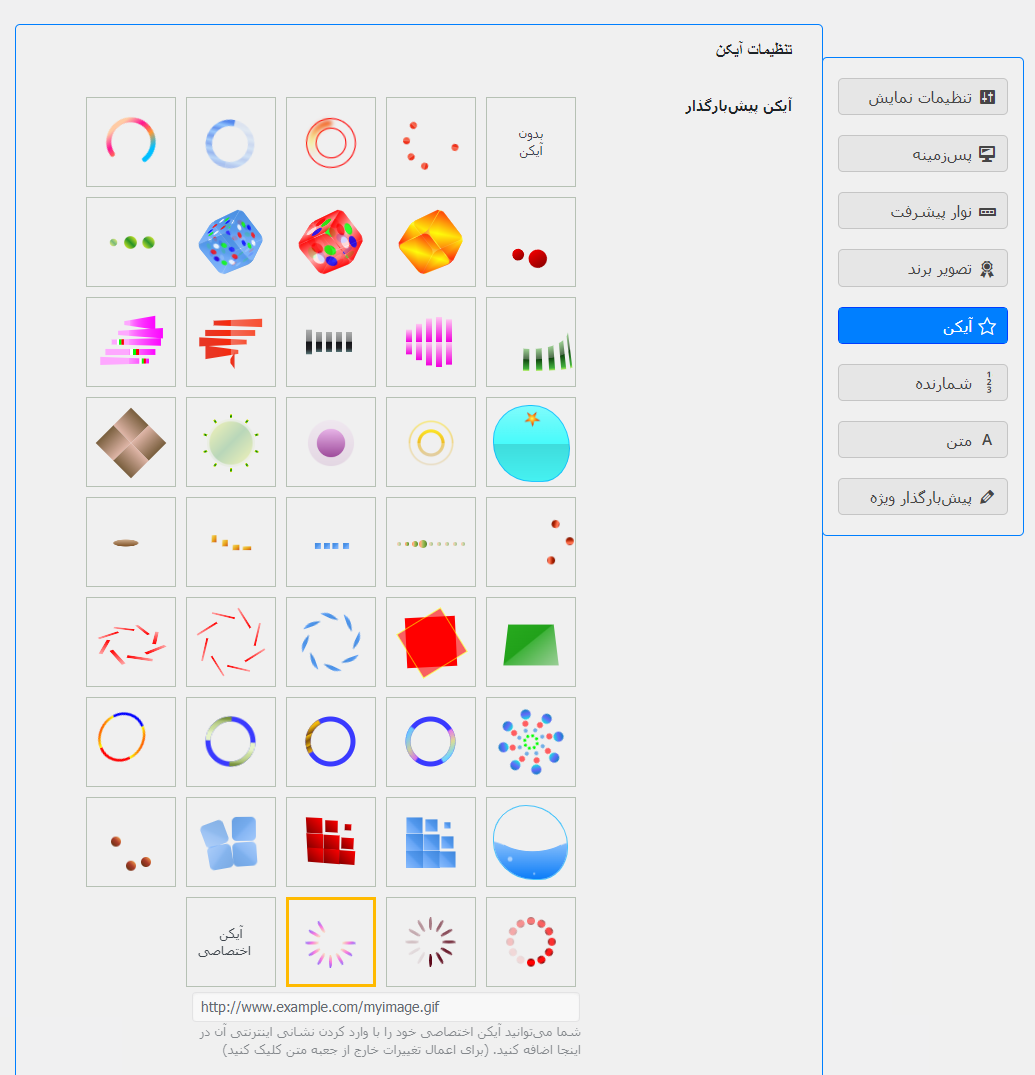
تنظیمات آیکن
برای تغییر تنظیمات آیکن، به بخش تنظیمات داشبورد وردپرس خود بروید، پیشبارگذار Safelayout را انتخاب کنید و روی تب آیکن کلیک کنید.
42 نوع انیمیشن بارگذار وجود دارد. میتوانید یکی از آنها را انتخاب کنید یا اینکه آیکن اختصاصی خود را با وارد کردن نشانی اینترنتی آن اضافه کنید.
شما همچنین می توانید از یک تصویر رمزگذاری شده base64 به عنوان نشانی اینترنتی تصویر استفاده کنید.

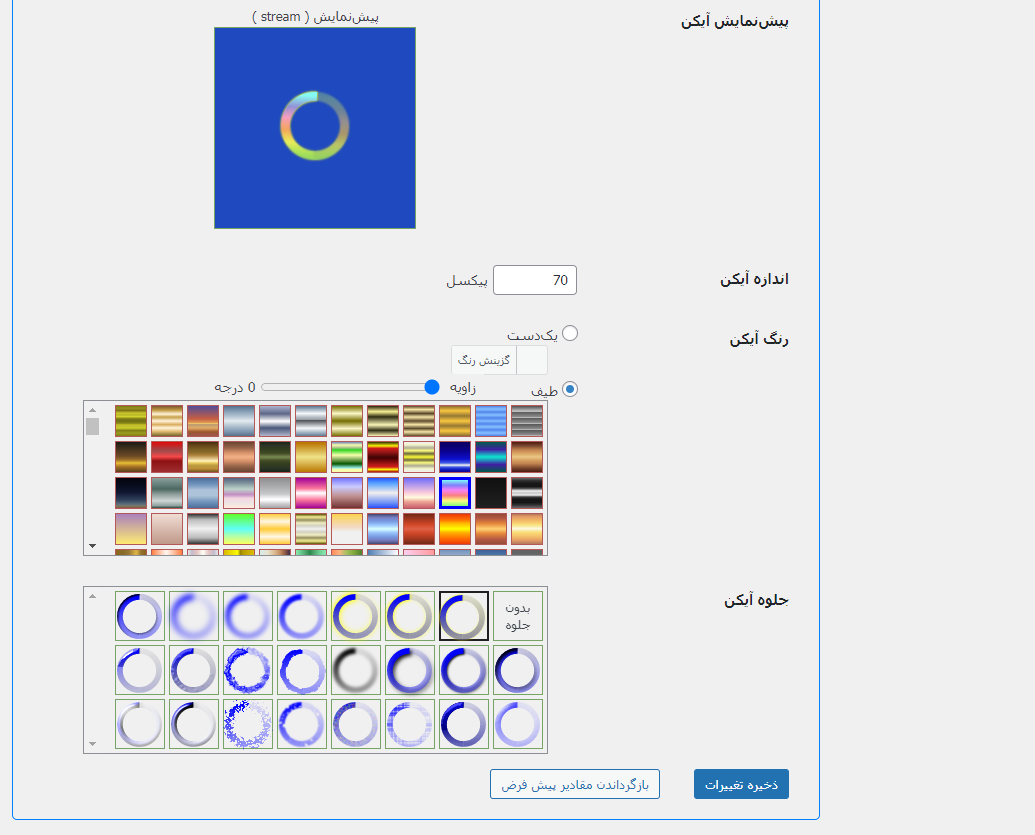
در ادامه این صفحه می توانید اندازه، رنگ و جلوه آیکن را تنظیم کنید.
رنگ آیکن می تواند یک دست (Solid) یا طیف (Gradient) باشد. 431 طیف رنگی برای آیکن، نوار پیشرفت و پسزمینه در دسترس قرار دارد.

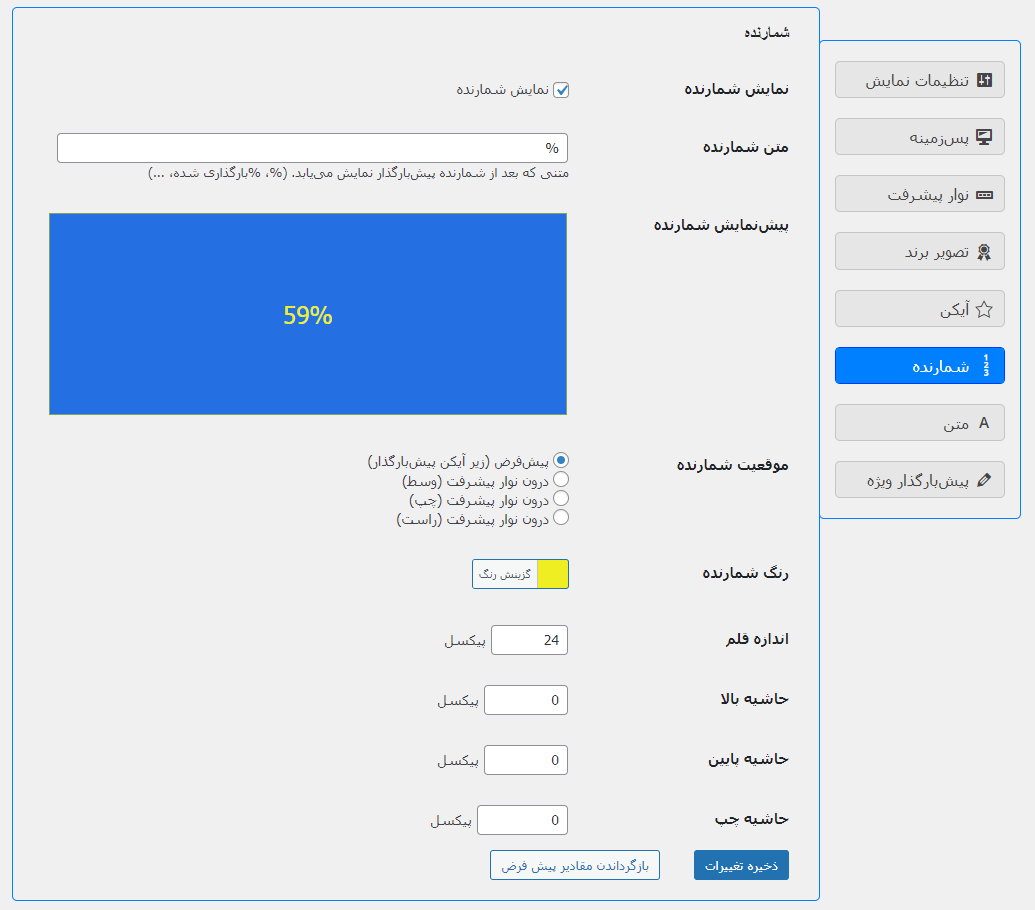
تنظیمات شمارنده
برای تغییر تنظیمات شمارنده، به بخش تنظیمات داشبورد وردپرس خود بروید، پیشبارگذار Safelayout را انتخاب کنید و روی تب شمارنده کلیک کنید.
در این تب می توانید متن شمارنده، موقعیت، رنگ، اندازه قلم، حاشیه بالا، حاشیه پایین و حاشیه چپ را تنظیم کنید.

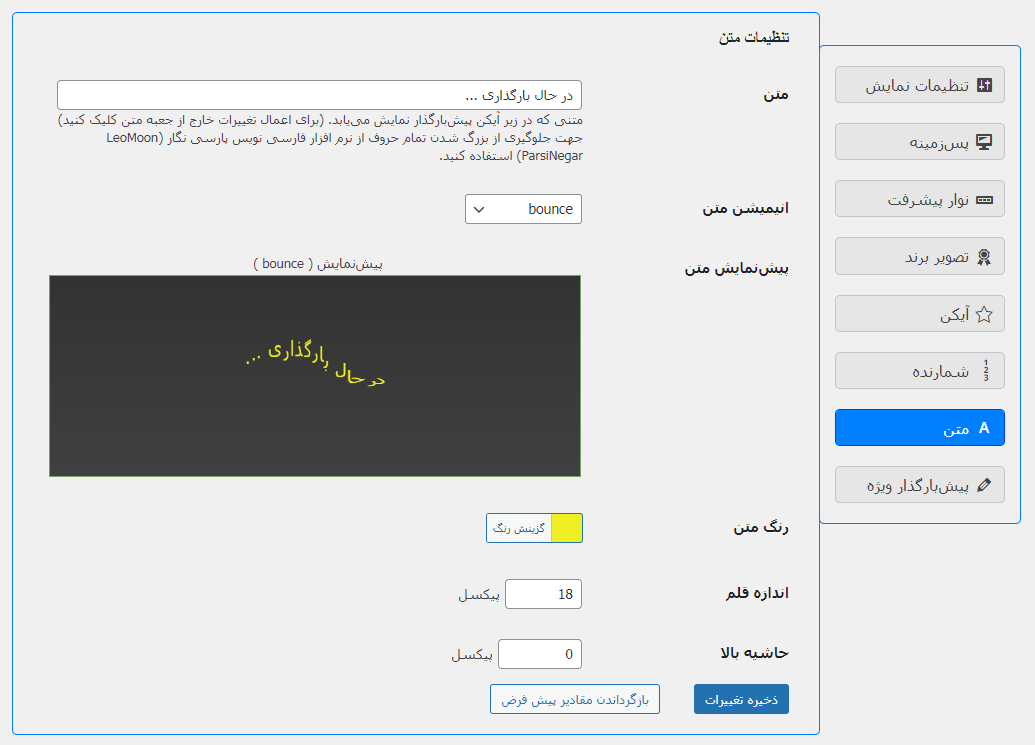
تنظیمات متن
برای تغییر تنظیمات متن، به بخش تنظیمات داشبورد وردپرس خود بروید، پیشبارگذار Safelayout را انتخاب کنید و روی تب متن کلیک کنید.
در این تب می توانید متن، انیمیشن متن، رنگ متن، اندازه قلم و حاشیه بالای متن را تنظیم کنید.
اگر نمی خواهید متنی در پیش بارگذاری نمایش داده شود، به سادگی متن موجود در فیلد متن را حذف کنید.
نکته مهم: جهت جلوگیری از بزرگ شدن تمام حروف از نرم افزار فارسی نویس پارسی نگار (LeoMoon ParsiNegar) استفاده کنید.
دقت داشته باشید که تبدیل را باید دو مرحله انجام دهید، به این صورت که پس از نوشتن متن مورد نظر درون نرم افزار پارسی نگار، Unicode Mode را انتخاب کنید و سپس دکمه Convert را کلیک کنید تا نتیجه در حافظه قرار بگیرد و حالا نتیجه را بار دیگر درون پارسی نگار کپی کنید (جایگزین متن اصلی) و دوباره دکمه Convert را کلیک کنید. اکنون می توانید نتیجه را در فیلد متن پیشبارگذار کپی کنید.

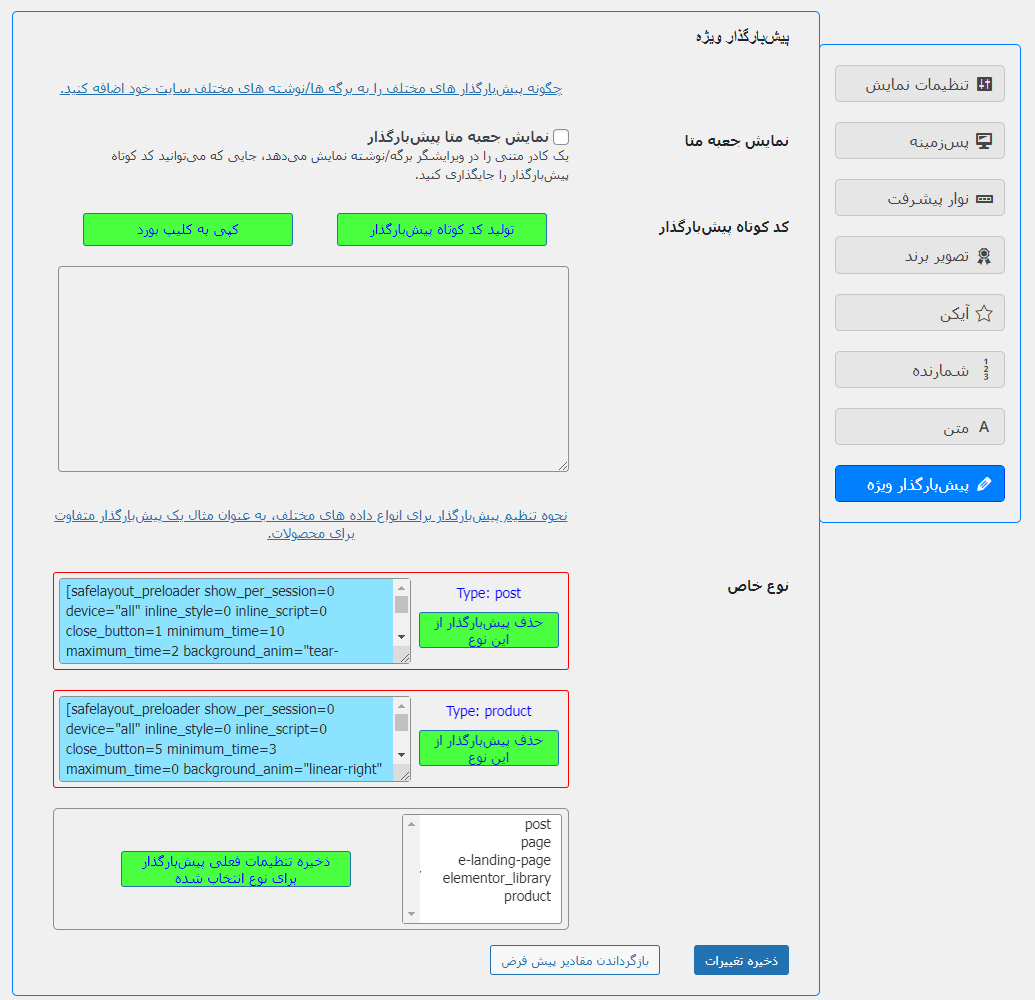
پیشبارگذار ویژه
با استفاده از این قابلیت میتوانید بیش از یک پیشبارگذار در سایت خود داشته باشید. میتوانید پیشبارگذار های مختلفی را به صفحات مختلف سایت خود اضافه کنید.

نحوه تنظیم پیشبارگذار برای انواع داده های مختلف.
شما میتوانید پیشبارگذار هایی را برای انواع دادههای مختلف تنظیم کنید، بهعنوان مثال، پیشبارگذار متفاوت برای محصولات.
1. به بخش تنظیمات داشبورد وردپرس خود بروید، پیشبارگذار Safelayout را انتخاب کنید و تنظیمات را با توجه به پیشبارگذار جدید مورد نظر خود تغییر دهید.
توجه: پس از اعمال تغییرات، روی دکمه “ذخیره تغییرات” کلیک نکنید، در غیر این صورت پیشبارگذار جدید، بر روی پیشبارگذار اصلی سایت شما بازنویسی میشود.
2. به تب پیشبارگذار ویژه بروید و نوع مورد نظر خود را از لیست نمایش داده شده در پایین صفحه انتخاب کنید و سپس دکمه “ذخیره تنظیمات فعلی …” را کلیک کنید.
* برای حذف پیشبارگذار از یک نوع داده، روی دکمه “حذف پیشبارگذار …” در کنار آن نوع کلیک کنید.
چگونه پیشبارگذار های مختلف را به برگه ها/نوشته های مختلف سایت خود اضافه کنید.
1. به بخش تنظیمات داشبورد وردپرس خود بروید، پیشبارگذار Safelayout را انتخاب کنید و به تب پیشبارگذار ویژه بروید.
2. گزینه “نمایش جعبه متا پیشبارگذار” را فعال کرده و روی دکمه “ذخیره تغییرات” کلیک کنید.
3. حالا تنظیمات را مطابق پیشبارگذار جدید مورد نظر خود تغییر دهید.
توجه: پس از اعمال تغییرات، روی دکمه “ذخیره تغییرات” کلیک نکنید، در غیر این صورت پیشبارگذار جدید، بر روی پیشبارگذار اصلی سایت شما بازنویسی میشود.
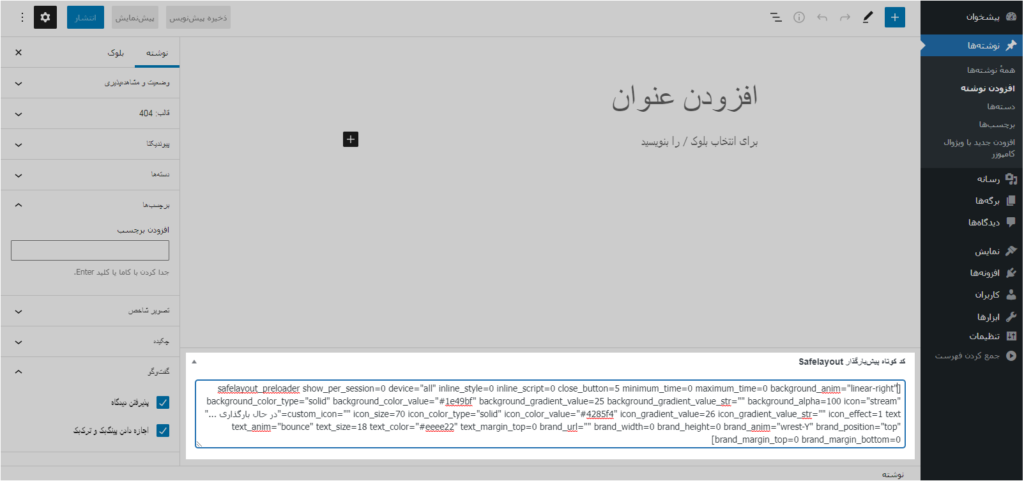
4. به تب پیشبارگذار ویژه بروید و با کلیک بر روی دکمه “تولید کد کوتاه پیشبارگذار” یک کد کوتاه پیشبارگذار ایجاد کنید و با کلیک روی دکمه “کپی به کلیپ بورد” کد کوتاه را در کلیپ بورد کپی کنید.
5. کد کوتاه را به برگه/نوشته خود اضافه کنید. به سادگی برگه/نوشته را ویرایش کنید و به بخش “کد کوتاه پیشبارگذار Safelayout” در زیر ویرایشگر بروید، کد کوتاه پیشبارگذار را در قسمت متن قرار دهید و برگه/نوشته را بهروزرسانی کنید.